 |
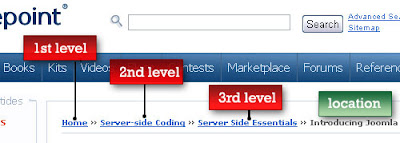
| Breadcrumb Image |
Hallo sobat Blogger, kembali lagi nih ketemu sama Mr. Bloggie :p. Semoga ngga bosen bosen ya sama Mr. Bloggie. Kemarin Mr. Bloggie udah pernah share tentang "Cara Membuat Blog Menjadi SEO Friendly" ya kan? Nah didalam situ ada yang membahas tentang 'Breadcrumb'. Sobat tahu apa itu Breadcrumb? Yang belom tau sini Mr. Bloggie kasih tau, Jadi Breadcrumb itu adalah navigasi pada blog yang berisi langkah-langkah menuju halaman yang di tuju. Cukup? Kalo belum sobat bisa cari di Wikipedia atau Mbah Google hehe. Info tambahan, Breadcrumb juga dapat membuat blog sobat menjadi lebih SEO Friendly.
Setelah tahu apa itu Breadcrumb, Mr. Bloggie pengen share tentang "Cara Membuat Breadcrumb Terindex & SEO". Oke Langsung aja kali ya daripada banyak ngomong gini :p. Berikut langkah-langkahnya:
1. Login ke Blogger
2. Buka Menu 'Template'
3. Lalu klik 'Edit Html' (Sebelum mulai, harap backup template yang digunakan agar dapat di restore kembali jika ada masalah dalam pemasangan).
4. Centang 'Expand Widget Templates'
** Jika sobat sudah memasang Breadcrumb terlebih dahulu, coba hapus dulu kode Breadcrumb yang sedang di pasang/pakai.
5. Cari Kode berikut : ]]></b:skin> (Pakai Ctrl+F untuk mempermudah)
6. Copy Paste kode di bawah ini tepat di atas kode ]]></b:skin>
.breadcrumbs {padding:5px 5px 5px 0px; margin: 0px 0px 15px 0px; font-size:85%; line-height: 1.4em; border-bottom:3px double #e6e4e3;}
7. Kemudian cari kode berikut : <b:includable id='main' var='top'> (Pakai Ctrl+F untuk mempermudah)
8. Ganti kode <b:includable id='main' var='top'> dengan kode dibawah ini<b:includable id='breadcrumb' var='posts'><b:if cond='data:blog.homepageUrl != data:blog.url'>
<b:if cond='data:blog.pageType == "static_page"'>
<div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag'>Home</a></span> » <span><data:blog.pageName/></span></div><b:else/><b:if cond='data:blog.pageType == "item"'><!-- breadcrumb for the post page --><b:loop values='data:posts' var='post'><b:if cond='data:post.labels'><div class='breadcrumbs' xmlns:v='http://rdf.data-vocabulary.org/#'><span typeof='v:Breadcrumb'><a expr:href='data:blog.homepageUrl' property='v:title' rel='v:url'>Home</a></span><b:loop values='data:post.labels' var='label'>» <span typeof='v:Breadcrumb'><a expr:href='data:label.url' property='v:title' rel='v:url'><data:label.name/></a></span></b:loop>» <span><data:post.title/></span></div><b:else/><div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag'>Home</a></span> » <span>Unlabelled</span> » <span><data:post.title/></span></div></b:if></b:loop><b:else/><b:if cond='data:blog.pageType == "archive"'><!-- breadcrumb for the label archive page and search pages.. --><div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>Archives for <data:blog.pageName/></span></div><b:else/><b:if cond='data:blog.pageType == "index"'><div class='breadcrumbs'><b:if cond='data:blog.pageName == ""'><span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>All posts</span><b:else/><span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>Posts filed under <data:blog.pageName/></span></b:if></div></b:if></b:if></b:if></b:if></b:if></b:includable><b:includable id='main' var='top'><b:include data='posts' name='breadcrumb'/>
9. Save.
Yak, Selamat anda telah berhasil memasang Breadcrumb dengan benar :p.
Kayaknya segitu aja yang bisa Mr. Bloggie share buat sobat blogger tentang "Cara Membuat Breadcrumb Terindex & SEO". Mohon maaf kalo ada salah-salah penulisan dan misalkan ada kalimat yang kurang berkenan di hati sobat blogger semua. Terima Kasih telah berkunjung. Have nice day! and Keep Blogging!.

tq mas...tutorial breadcrumbs yg lengkap..mungkin kita boleh kongsi bersama..
ReplyDeleteTerimakasih tutorialnya mas,, sangat berguna buat saya yg newbi..
ReplyDelete